Table of Contents
ToggleWeb Design
Web Designers use any number of visual design elements including text, photos, graphics, animations and videos for web design. A Web Designer create a brand new website or updates the design and layout of existing pages.
In an effort to increase their client and reach, the majority of physical businesses are now attempting to establish an online presence. But with thousands of websites in every category, outperforming rivals and earning clients’ trust really requires more than just an online presence. Having your website created to be both aesthetically beautiful and immersive while providing your audience with exactly what they want is one of the finest ways to do this. Here is all you need to know about web design, including its definition and advantages.

The process of planning, conceiving, and carrying out a strategy to create a website that is both useful and provides a positive user experience is known as web design ing. The process of developing a website revolves around the user experience. Websites are structured using a number of elements to make navigation easier. Web design is essentially making every part of the website that users interact with better so that it is user-friendly, efficient, helps users discover the information they need, and looks good. But The quality of the website’s design is determined by the sum of these components.
A web designer works on the look, feel, and sometimes content of a website.
Colors, typefaces, and images all affect appearance.
The structure and classification of information are referred to as layout. A well-designed website is user-friendly, visually appealing, and appropriate for the website’s target audience and brand.
A well-designed website is straightforward and communicates effectively to prevent user confusion. It gains and maintains the trust of the target audience. Eliminating as many probable sources of user annoyance as possible
In order to keep visitors interested, web designers also concentrate on the artistic and visual aspects of the website and use a variety of design techniques, including symmetry, color schemes, dimensions, etc. They also work on fonts, positioning movies and images, and employing computer languages to create layouts.
A Strong First Impression.
As you know Making a good first impression is easy with a well-designed website. For brands, everything boils down to how prospective clients or consumers see their organization, and how they perceive their website has a significant impact on this. Your website represents your brand, and investing in web design can help you establish a good and memorable first impression.
Increased Google rankings
Afterall Many aspects of web design have the ability to boost your website’s Google rating. Some of these components include readability, mobile friendliness, website speed, sitemaps, URL structure, and website navigation. These components are integrated into a well-designed website, enhancing your visibility to both search engines and your target audience.
A few of your brand’s most important components, such the logo, color palette, and typefaces, can help your consumers remember your company and quickly distinguish it from thousands of others. A skilled web designer incorporates all of your company’s distinctive features into your website to increase brand credibility and convey consistency.
Lower Bounce Rates
Visitors are encouraged to delve deeper and explore various aspects of your website when it is engaging and immersive. Similarly, users may leave a website in a matter of seconds if it appears complex and challenging to use. Bounce rates also affect your website’s rankings and reputation. When your website is made to keep users on it for longer

1.Developing innovative website ideas for a clients
2.And Creating responsive and interesting landing pages for websites
3.Using industry and design best practices while building websites
4.As well as Evaluating and improving the website’s design to provide the greatest user experience
5.Mixing data feeds and client CMS applications into websites
6.Making websites as fast and flexible as possible
7.Defining best practices, standards, and design guidelines—possibly in a style guide document
8.Creating visual content for websites and making sure it aligns with client branding
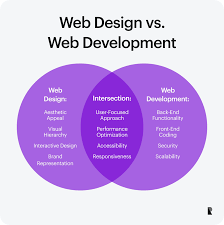
9.Communicating with web developers or back-end developers to guarantee that web and app logic are correctly connected
10.Making the functionality and reliability of websites on desktop, mobile, and tablet devices
11.Work with the research and marketing departments to bring important market research findings and brand components into the website
12.Using wireframes, prototypes, site maps, user flows, and process flows to communicate design concepts
13.Adding features and functionality to websites
14.Creating sample pages with fonts and colors
15.Creating design blueprints and outlining the structure of the website
16.Provide both external and internal customer assistance during the website’s development and launch
1.Make sure the foreground and backdrop have enough contrast.
2.Don’t just utilize color to communicate information.
3.Make sure it’s simple to recognize interactive features.
4.Make navigation options consistent and easy to understand. To avoid misunderstanding, provide menu items similar layouts and naming practices.
5.Make sure all form elements have labels that are clearly related.
6.Give feedback that is easy to identify. It will be more difficult for those with colorblindness or low eyesight to access the website if the feedback is in small font or a particular color. Ensure that such input is unambiguous and simple to recognize.
7.Group related content using headings and space. Whitespace, grid layouts, and typography make it simple to scan material.
8.Make designs that work with various viewport widths. Make sure your content fits smaller displays and looks excellent on larger devices. Create and extensively test responsive websites.
9.Incorporate media and picture options into your design. For audio and video information, provide transcripts; for photos, provide text equivalents. Make sure the alternative text on photos does more than just describe the visual; it should also convey significance.
1. They take great pride in their portfolios.
Any competent web designer will put a lot of time, work, and energy into making the ideal portfolio website, as you may have noticed.
In order to demonstrate to potential clients or employers that you can perform the same magic for them, a web designer must have a polished, professional, and visually appealing portfolio that highlights their most notable past work.
These samples of your web design work have to be diverse and demonstrate your range as a designer. Additionally, cut back on fat—quality is always better than quantity.
2. They have a schedule and are well-organized.
Over the course of their careers, the top web designers have lost count of the number of websites they have created. They develop well-defined methods over time that work consistently. They can avoid any threats or faults ahead of time.
Time is an important component of any website production. A good web designer should give clients a paper explaining their website development process so they can see how they want to build a website.
When an issue occurs that may compromise timeframes. However, deadlines should never be missed.
Even as we emphasize the significance of achieving deadlines, it is important to recognize that unexpected events can occur. Whether clients change their minds about a design feature or the web development team encounters a stumbling block with the proposed website’s back-end, a web designer must be adaptable and change the scope or contents of a web design project on the fly.
Web Designers should also be adaptable in terms of the duties they accomplish. Web design work on a website may eventually include activities that Web Designers do not generally handle, such as content production or SEO, but it is beneficial to everyone if those challenges are met with excitement.
4. They are receptive for ideas.
Clients and stakeholders will have views on how their company’s website should look. Sometimes those suggestions are wonderful, sometimes they aren’t — but it is the responsibility of Web Designers to listen and evaluate those ideas as they move forward with the website.
You never know where the next great design concept might come from. Good web designers will also search the internet for inspiration and the current design trends.
New tools are continually being developed, enhanced, and introduced to make web design easier.
Good web designers are continuously seeking new ways to use these technologies to increase their efficiency and effectiveness. This could include taking online classes, seminars, or bootcamp courses, as well as remaining up to date on webinars, YouTube tutorials, and design blogs that cover the most recent advances.
These technologies frequently enable Web Designers to focus on the big picture parts of their websites rather than being stuck in the weeds worrying about smaller jobs.
6. They have a sense of design and understand their users.
It probably goes without saying that you can’t be a competent web designer unless you understand design and how to make things visually appealing, much alone fundamental web design theory ideas such as color theory, structure, and user experience.
A web designer is an essential component of any design job. Web designers can put themselves in the shoes of their users to understand what they want and how they will most likely navigate the website.
That implies Web Designers must use any user research and data analysis tools they have available to make informed decisions regarding the site’s design and structure.
As a professional web designer, you can use the following prominent web design tools:
WordPress
WordPress is the most popular CMS for creating websites with visually appealing themes. It also includes a number of free plugins that you can use to increase the functionality of your website.
Wix
Wix, a well-known website-building tool, is ideal for web designers who are unfamiliar with coding. To construct your own arrangement, simply drag & drop.
Squarespace
Squarespace features over a hundred website templates that you may utilize to design your own layouts and manipulate the visual aspects.
Shopify
Shopify is one of the most popular storefront platforms, allowing you to construct digital storefronts with certified SSL for businesses.


